
This tutorial is a follow up to our previous tutorial Secure Login System with PHP and MySQL. In this tutorial, we'll be creating a secure registration form and implementing basic validation.
A registration form is what your website's visitors can use to register their details, which will subsequently be stored in a MySQL database and be used for authentication purposes.
The Advanced package includes additional features and a download link to the source code. In addition, it includes the complete tutorial source code.
Contents
1. Getting Started
There are a few steps we need to take before we create our secure registration system. We need to set up our web server environment and make sure we have the required extensions enabled (skip if you followed the secure login system tutorial).
1.1. Requirements
- If you haven't got a local web server set up, I suggest downloading and installing XAMPP. XAMPP is a server-side web development environment that includes the essentials for back-end web developers.
1.2. What You Will Learn in this Tutorial
- Form Design — Design a registration form with HTML and CSS.
- Prepared SQL Queries — How to prepare SQL queries to prevent SQL injection and insert new records into a MySQL database.
- Basic Validation — Validating form data that is sent to the server (username, password, and email).
1.3. File Structure & Setup
We now need to start our web server and create the files and directories that we're going to use for our registration system.
- Open XAMPP Control Panel
- Next to the Apache module click Start
- Next to the MySQL module click Start
- Navigate to XAMPPs installation folder (C:\xampp)
- Open the htdocs folder
- Create the following folders and files:
File Structure
\-- phplogin
|-- register.php
|-- register-process.php
|-- style.css
|-- activate.php (optional)
Each file will contain the following:
- register.php — Registration form created with HTML and CSS. It will enable our users to enter their registration details and submit for processing.
- register-process.php — Validate form data and insert a new account into the MySQL database.
- style.css — The stylesheet (CSS) for our secure registration form.
- activate.php — Activate the user's account with a unique code (email-based activation).
2. Creating the Registration Form Design
The registration form will be used by our website's visitors. They can use it to input their account information seamlessly. We'll be creating the registration form with HTML and CSS.
Edit the register.php file and add the following code:
<?php
// We need to use sessions, so you should always initialize sessions using the below function
session_start();
// If the user is logged in, redirect to the home page
if (isset($_SESSION['account_loggedin'])) {
header('Location: home.php');
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1">
<title>Register</title>
</head>
<body>
<div class="login">
<h1>Member Register</h1>
<form action="register-process.php" method="post" class="form login-form">
<label class="form-label" for="username">Username</label>
<div class="form-group">
<svg class="form-icon-left" width="14" height="14" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M224 256A128 128 0 1 0 224 0a128 128 0 1 0 0 256zm-45.7 48C79.8 304 0 383.8 0 482.3C0 498.7 13.3 512 29.7 512H418.3c16.4 0 29.7-13.3 29.7-29.7C448 383.8 368.2 304 269.7 304H178.3z"/></svg>
<input class="form-input" type="text" name="username" placeholder="Username" id="username" required>
</div>
<label class="form-label" for="email">Email</label>
<div class="form-group">
<svg class="form-icon-left" xmlns="http://www.w3.org/2000/svg" width="14" height="14" viewBox="0 0 512 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M48 64C21.5 64 0 85.5 0 112c0 15.1 7.1 29.3 19.2 38.4L236.8 313.6c11.4 8.5 27 8.5 38.4 0L492.8 150.4c12.1-9.1 19.2-23.3 19.2-38.4c0-26.5-21.5-48-48-48H48zM0 176V384c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V176L294.4 339.2c-22.8 17.1-54 17.1-76.8 0L0 176z"/></svg>
<input class="form-input" type="email" name="email" placeholder="Email" id="email" required>
</div>
<label class="form-label" for="password">Password</label>
<div class="form-group mar-bot-5">
<svg class="form-icon-left" xmlns="http://www.w3.org/2000/svg" width="14" height="14" viewBox="0 0 448 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M144 144v48H304V144c0-44.2-35.8-80-80-80s-80 35.8-80 80zM80 192V144C80 64.5 144.5 0 224 0s144 64.5 144 144v48h16c35.3 0 64 28.7 64 64V448c0 35.3-28.7 64-64 64H64c-35.3 0-64-28.7-64-64V256c0-35.3 28.7-64 64-64H80z"/></svg>
<input class="form-input" type="password" name="password" placeholder="Password" id="password" autocomplete="new-password" required>
</div>
<button class="btn blue" type="submit">Register</button>
<p class="register-link">Already have an account? <a href="index.php" class="form-link">Login</a></p>
</form>
</div>
</body>
</html>If we navigate to the registration page (localhost/phplogin/register.php), our registration form will resemble the following:

Pretty basic for a registration form, right? Now, let's spice it up a little and implement some CSS code. Edit the style.css file, and add the following:
* {
box-sizing: border-box;
font-family: system-ui, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 16px;
}
body, html {
background-color: #f3f5f7;
margin: 0;
padding: 0;
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
padding: 0;
color: #474b50;
}
.form {
display: flex;
flex-flow: column;
width: 100%;
}
.form .form-label {
display: block;
padding: 20px 0 10px 0;
font-weight: 500;
font-size: 14px;
color: #474b50;
}
.form .form-group {
display: flex;
position: relative;
justify-content: space-between;
align-items: center;
width: 100%;
}
.form .form-group .form-icon-left, .form .form-group .form-icon-right {
fill: #c1c6cb;
width: 40px;
position: absolute;
transform: translateY(-50%);
top: 50%;
pointer-events: none;
}
.form .form-group .form-icon-left {
left: 0;
}
.form .form-group .form-icon-left + .form-input {
padding-left: 40px;
}
.form .form-group .form-icon-right {
right: 0;
}
.form .form-group .form-icon-right + .form-input {
padding-right: 40px;
}
.form .form-group:focus-within .form-icon-left {
fill: #989fa8;
}
.form .form-input {
width: 100%;
height: 43px;
border: 1px solid #dee1e6;
padding: 0 15px;
border-radius: 4px;
color: #000;
}
.form .form-input::placeholder {
color: #989fa8;
}
.form .form-link {
color: #2a8eeb;
font-weight: 500;
text-decoration: none;
font-size: 14px;
}
.form .form-link:hover {
color: #136fc5;
}
.form p.register-link {
margin: 0;
padding: 20px 0 0 0;
font-size: 14px;
color: #6b7179;
}
.btn {
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
appearance: none;
cursor: pointer;
border: 0;
background-color: #3e7bd6;
color: #FFFFFF;
padding: 0 14px;
font-size: 14px;
font-weight: 600;
border-radius: 4px;
height: 42px;
box-shadow: 0px 0px 6px 1px rgba(45, 57, 68, 0.1);
}
.btn:hover {
background-color: #3172d3;
}
.login, .register {
display: flex;
flex-flow: column;
width: 400px;
max-width: 95%;
background-color: #ffffff;
box-shadow: 0px 0px 7px 1px rgba(45, 57, 68, 0.05);
border-radius: 5px;
margin: 100px auto;
padding: 35px;
}
.login h1, .register h1 {
text-align: center;
font-size: 24px;
font-weight: 500;
padding: 15px 0;
margin: 0;
}
.pad-1 { padding: 5px; }
.mar-1 { margin: 5px; }
.pad-2 { padding: 10px; }
.mar-2 { margin: 10px; }
.pad-3 { padding: 15px; }
.mar-3 { margin: 15px; }
.pad-4 { padding: 20px; }
.mar-4 { margin: 20px; }
.pad-5 { padding: 25px; }
.mar-5 { margin: 25px; }
.pad-bot-1 { padding-bottom: 5px; }
.pad-top-1 { padding-top: 5px; }
.pad-left-1 { padding-left: 5px; }
.pad-right-1 { padding-right: 5px; }
.pad-x-1 { padding-left: 5px; padding-right: 5px; }
.pad-y-1 { padding-top: 5px; padding-bottom: 5px; }
.mar-bot-1 { margin-bottom: 5px; }
.mar-top-1 { margin-top: 5px; }
.mar-left-1 { margin-left: 5px; }
.mar-right-1 { margin-right: 5px; }
.mar-x-1 { margin-left: 5px; margin-right: 5px; }
.mar-y-1 { margin-top: 5px; margin-bottom: 5px; }
.pad-bot-2 { padding-bottom: 10px; }
.pad-top-2 { padding-top: 10px; }
.pad-left-2 { padding-left: 10px; }
.pad-right-2 { padding-right: 10px; }
.pad-x-2 { padding-left: 10px; padding-right: 10px; }
.pad-y-2 { padding-top: 10px; padding-bottom: 10px; }
.mar-bot-2 { margin-bottom: 10px; }
.mar-top-2 { margin-top: 10px; }
.mar-left-2 { margin-left: 10px; }
.mar-right-2 { margin-right: 10px; }
.mar-x-2 { margin-left: 10px; margin-right: 10px; }
.mar-y-2 { margin-top: 10px; margin-bottom: 10px; }
.pad-bot-3 { padding-bottom: 15px; }
.pad-top-3 { padding-top: 15px; }
.pad-left-3 { padding-left: 15px; }
.pad-right-3 { padding-right: 15px; }
.pad-x-3 { padding-left: 15px; padding-right: 15px; }
.pad-y-3 { padding-top: 15px; padding-bottom: 15px; }
.mar-bot-3 { margin-bottom: 15px; }
.mar-top-3 { margin-top: 15px; }
.mar-left-3 { margin-left: 15px; }
.mar-right-3 { margin-right: 15px; }
.mar-x-3 { margin-left: 15px; margin-right: 15px; }
.mar-y-3 { margin-top: 15px; margin-bottom: 15px; }
.pad-bot-4 { padding-bottom: 20px; }
.pad-top-4 { padding-top: 20px; }
.pad-left-4 { padding-left: 20px; }
.pad-right-4 { padding-right: 20px; }
.pad-x-4 { padding-left: 20px; padding-right: 20px; }
.pad-y-4 { padding-top: 20px; padding-bottom: 20px; }
.mar-bot-4 { margin-bottom: 20px; }
.mar-top-4 { margin-top: 20px; }
.mar-left-4 { margin-left: 20px; }
.mar-right-4 { margin-right: 20px; }
.mar-x-4 { margin-left: 20px; margin-right: 20px; }
.mar-y-4 { margin-top: 20px; margin-bottom: 20px; }
.pad-bot-5 { padding-bottom: 25px; }
.pad-top-5 { padding-top: 25px; }
.pad-left-5 { padding-left: 25px; }
.pad-right-5 { padding-right: 25px; }
.pad-x-5 { padding-left: 25px; padding-right: 25px; }
.pad-y-5 { padding-top: 25px; padding-bottom: 25px; }
.mar-bot-5 { margin-bottom: 25px; }
.mar-top-5 { margin-top: 25px; }
.mar-left-5 { margin-left: 25px; }
.mar-right-5 { margin-right: 25px; }
.mar-x-5 { margin-left: 25px; margin-right: 25px; }
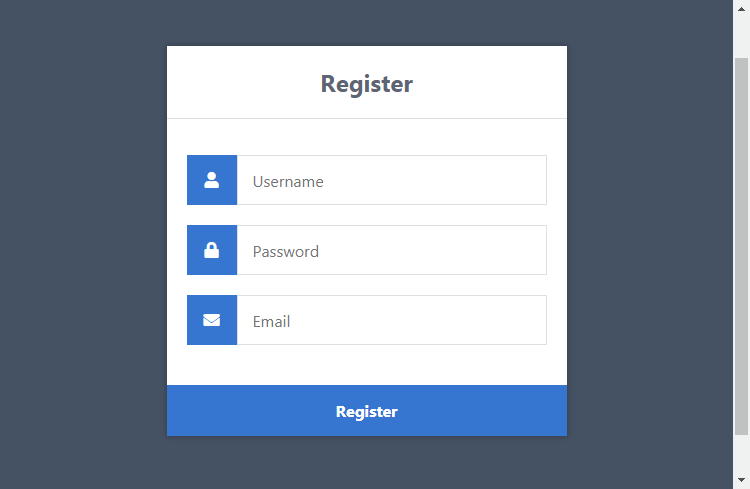
.mar-y-5 { margin-top: 25px; margin-bottom: 25px; }We need to include our stylesheet in our register.php file, so let's go ahead and copy and paste the following code into the head section:
<link href="style.css" rel="stylesheet" type="text/css">And now our registration form will look more appealing:

Let's narrow down the form so we can get a better understanding of what's going on.
-
Form — we need to use both the action and post attributes, the action attribute will be set to the registration file. When the form is submitted, the form data will be sent to the registration file for processing. The method attribute is set to post, which will enable us to process the form data using the POST request method.
- Input (text/password/email) — We need to name our form fields so the server can recognize them, so if we set the value of the attribute name to the username, we can use the post variable in our registration file to get the data, like this: $_POST['username'].
- Input (submit) — On click, the form data will be sent to our registration file for processing.
That's basically all we need to do on the client side. The next step is to set up the database and create the registration file with PHP.
3. Creating the Database and setting-up Tables
You can skip this step if you followed the Secure Login System Tutorial.
For this part, you will need to access your MySQL database, either using phpMyAdmin or your preferred MySQL database management application.
If you're using phpMyAdmin, follow the below instructions:
- In the XAMPP control panel, click Admin next to MySQL
- Wait a moment until phpMyAdmin appears in your browser (localhost/phpmyadmin)
- Click the Databases tab at the top
- Under Create database, enter phplogin in the text box
- Select utf8mb4_unicode_ci as the collation
- Click Create
You can use your own database name, but for this tutorial, we'll use phplogin.
What we need now is an accounts table that will store all our accounts (usernames, passwords, emails, etc.).
Click the database on the left side panel (phplogin) and execute the following SQL statement:
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
`registered` datetime NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
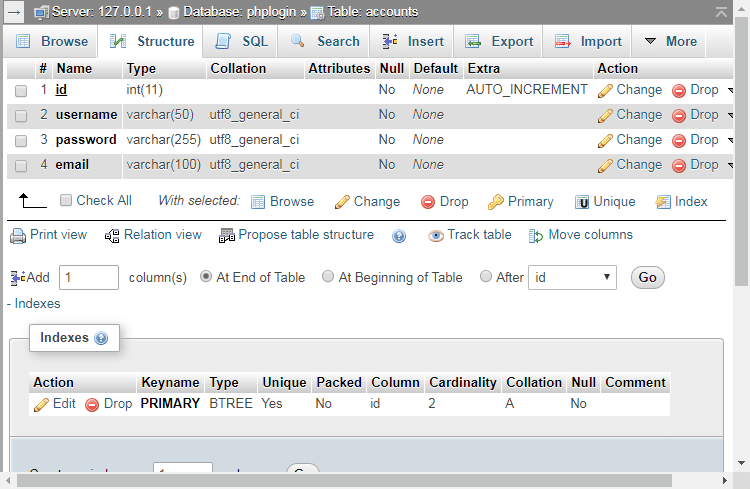
INSERT INTO `accounts` (`id`, `username`, `password`, `email`, `registered`) VALUES (1, 'test', '$2y$10$SfhYIDtn.iOuCW7zfoFLuuZHX6lja4lF4XA4JqNmpiH/.P3zB8JCa', 'test@example.com', '2025-01-01 00:00:00');In phpMyAdmin, this should resemble the following:

The above SQL statement code will create the accounts table with the columns id, username, password, and email.
4. Registering Users with PHP & MySQL
Now, we need to create the registration file that will process the form fields, check for basic validation, and insert the new account into our database.
The registration page will require a connection to our database, and therefore we must include the necessary variables and MySQL functions. Edit the register-process.php file and add the following code:
<?php
// Change the below variables to reflect your MySQL database details
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'phplogin';
// Try and connect using the info above
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
// Check for connection errors
if (mysqli_connect_errno()) {
// If there is an error with the connection, stop the script and display the error
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}That will handle the database connection with the provided variables. If unsuccessful, an error message will appear.
Don't forget to update the MySQL variables if your MySQL credentials do not reflect the declared values.
Next, we can add basic validation to ensure the user has entered their details and check for empty variables.
// We can utilize the isset() function to check if the form has been submitted
if (!isset($_POST['username'], $_POST['password'], $_POST['email'])) {
// Could not get the data that should have been sent
exit('Please complete the registration form!');
}
// Make sure the submitted registration values are not empty
if (empty($_POST['username']) || empty($_POST['password']) || empty($_POST['email'])) {
// One or more values are empty.
exit('Please complete the registration form');
}Now, we need to check if the account already exists in the database. We can check this by selecting a record from our accounts table with the same username that the user has provided.
Add after:
// Check if the username already exists
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc)
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store the result so we can check if the account exists in the database
$stmt->store_result();
// Check if the account exists
if ($stmt->num_rows > 0) {
// Username already exists
echo 'Username already exists! Please choose another!';
} else {
// Insert new account
}
// Close the statement
$stmt->close();
} else {
// Something is wrong with the SQL statement, check to make sure the accounts table exists with all 3 fields.
echo 'Could not prepare statement!';
}
// Close the connection
$con->close();
?>The code above will make sure the captured username doesn't already exist in our accounts table. If it doesn't exist, we can proceed to insert the new account into the database.
Replace:
// Insert new accountWith:
// Declare variables
$registered = date('Y-m-d H:i:s');
// We do not want to expose passwords in our database, so hash the password and use password_verify when a user logs in
$password = password_hash($_POST['password'], PASSWORD_DEFAULT);
// Username does not exist, insert new account
if ($stmt = $con->prepare('INSERT INTO accounts (username, password, email, registered) VALUES (?, ?, ?, ?)')) {
// Bind POST data to the prepared statement
$stmt->bind_param('ssss', $_POST['username'], $password, $_POST['email'], $registered);
$stmt->execute();
// Output success message
echo 'You have successfully registered! You can now login!';
} else {
// Something is wrong with the SQL statement, check to make sure the accounts table exists with all 3 fields
echo 'Could not prepare statement!';
}This code will insert a new account into our accounts table.
Did You Know? Implementing prepared SQL statements will prevent SQL injection, but only if used correctly.
Remember in our Login System we implemented the password_verify function? As you can see in the code above, we're leveraging the password_hash function that will encrypt the user's password using a one-way algorithm — it will help prevent your users' passwords from being exposed if for somehow your database becomes vulnerable.
That's basically all we need to do to register accounts on our website.
5. Validating Form Data
We already have basic validation in our PHP script, but what if we want to check if the email is actually an email or if the username and password should be a certain number of characters long? You can do that with the codes below. Add them to the register-process.php file before the following line:
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {Email Validation
The below snippet will make sure the captured input value is an email address.
// Validate email address
if (!filter_var($_POST['email'], FILTER_VALIDATE_EMAIL)) {
exit('Email is not valid!');
}Invalid Characters Validation
The snippet below will only accept alphabetical and numerical characters.
// Validate username (must be alphanumeric)
if (preg_match('/^[a-zA-Z0-9]+$/', $_POST['username']) == 0) {
exit('Username is not valid!');
}Character Length Check
The below snippet will enforce the password field to be between 5 and 20 characters long.
// Validate password (between 5 and 20 characters long)
if (strlen($_POST['password']) > 20 || strlen($_POST['password']) < 5) {
exit('Password must be between 5 and 20 characters long!');
}You should always implement your own validation, as these are just basic validation techniques.
6. Implementing Account Activation
The account activation system will send an email to the user with the activation link when the user has registered.
The first thing we need to do is to navigate to phpMyAdmin and select our database — in our case, this would be phplogin. You can either add the column activation_code to the accounts table or execute the SQL statement below.
ALTER TABLE accounts ADD activation_code VARCHAR(255) DEFAULT NULL;After, we need to edit our register-process.php file and search for this line of code:
if ($stmt = $con->prepare('INSERT INTO accounts (username, password, email, registered) VALUES (?, ?, ?, ?)')) {Replace with:
if ($stmt = $con->prepare('INSERT INTO accounts (username, password, email, registered, activation_code) VALUES (?, ?, ?, ?, ?)')) {Search for:
$stmt->bind_param('ssss', $_POST['username'], $password, $_POST['email'], $registered);Replace with:
// Generate unique activation code
$uniqid = sha1($_POST['username'] . uniqid());
$stmt->bind_param('sssss', $_POST['username'], $password, $_POST['email'], $registered, $uniqid);
The $uniqud variable will generate a unique ID that we'll use for the activation code, as this will be sent to the user's email address.
Search for:
echo 'You have successfully registered! You can now login!';Replace with:
// From email address
$from = 'noreply@example.com';
// Email subject
$subject = 'Account Activation Required';
// Email headers
$headers = 'From: ' . $from . "\r\n" . 'Reply-To: ' . $from . "\r\n" . 'X-Mailer: PHP/' . phpversion() . "\r\n" . 'MIME-Version: 1.0' . "\r\n" . 'Content-Type: text/html; charset=UTF-8' . "\r\n";
// Update the activation variable below
$activate_link = 'https://example.com/phplogin/activate.php?email=' . $_POST['email'] . '&code=' . $uniqid;
// Email message
$message = '<p>Please click the following link to activate your account: <a href="' . $activate_link . '">' . $activate_link . '</a></p>';
// Send mail
mail($_POST['email'], $subject, $message, $headers);
// Output message
echo 'Please check your email to activate your account!';Upon account registration, the user will need to activate their account using the activation link that is sent to their email address. You need to update both the $from and $activate_link variables.
After, we can proceed to create the activation file. The activation file will process the GET parameters and verify the email and code. The user's account will be activated if the code is valid.
Edit/create the activate.php file and add the following code:
<?php
// Start the session
session_start();
// Change the below variables to reflect your MySQL database details
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'phplogin';
// Try and connect using the info above
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
// First we check if the email and code exists...
if (isset($_GET['email'], $_GET['code']) && !empty($_GET['email']) && !empty($_GET['code'])) {
if ($stmt = $con->prepare('SELECT * FROM accounts WHERE email = ? AND activation_code = ?')) {
$stmt->bind_param('ss', $_GET['email'], $_GET['code']);
$stmt->execute();
// Store the result so we can check if the account exists in the database.
$stmt->store_result();
if ($stmt->num_rows > 0) {
// Account exists with the requested email and code.
if ($stmt = $con->prepare('UPDATE accounts SET activation_code = ? WHERE email = ? AND activation_code = ?')) {
// Set the new activation code to 'activated', this is how we can check if the user has activated their account.
$newcode = 'activated';
$stmt->bind_param('sss', $newcode, $_GET['email'], $_GET['code']);
$stmt->execute();
// Output success message
echo 'Your account is now activated! You can now <a href="index.php">login</a>!';
}
} else {
echo 'The account is already activated or doesn\'t exist!';
}
}
} else {
echo 'Invalid request!';
}
?>If the code reflects the one in the database that is associated with the user's account, the value of the activation_code column will be updated to activated.
If we want to check if the user has activated their account, we can add the following code to the pages we want to restrict non-activated users:
// Get account by username (you can change this to email or id if you prefer)
$stmt = $con->prepare('SELECT activation_code FROM accounts WHERE username = ?');
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
$stmt->bind_result($activation_code);
$stmt->fetch();
$stmt->close();
// Check if the account is activated
if ($activation_code == 'activated') {
// account is activated
// Display home page etc
} else {
// account is not activated
// redirect user or display an error
}For the above code to work, you will need to connect to your MySQL database and select the user's account.
Also, take note that the PHP mail function will only work if your computer or server supports it. If it doesn't send an email, check your configuration or install a mail server such as Postfix.
The better approach would be to integrate the PHPMailer library.
Additional Tips and Resources
Further increase security with our tips and resources below.
- Always use the htmlspecialchars() function to escape user input.
- Place the connection details inside a single file that's outside of the webroot directory to further increase security.
- Secure Session INI Settings: https://www.php.net/manual/en/session.security.ini.php
- Never use XAMPP for production purposes because it's not designed for such.
- Always use HTTPS and have a dedicated SSL certificate.
- Use PHP's error_reporting(0) in production to suppress error messages and log errors to a file or database for review by developers.
- Add CSRF tokens to your forms to prevent cross-site request forgery attacks.
- Always use prepared statements to prevent SQL injection attacks.
- Use password_hash() and password_verify() to hash passwords.
- Use session_regenerate_id() to prevent session fixation attacks.
Conclusion
Congratulations! You've successfully created a Login System (if you followed the previous tutorial) and registration system with PHP and MySQL. You're free to use the code in this tutorial and adapt it for use in your own projects.
Remember that this is just a secure base that you should work from. Consider changing or implementing your own validation and implement your own features. Utilize the security methods we've implemented and extend the functionality of the registration system.
If you would like more of this tutorial series, feel free to drop a comment and suggest to us what we could create next.
Thank you for reading, and enjoy coding!
You can download the full tutorial source code on our GitHub repository.
If you would like to support us, consider the advanced secure login & registration system below. It will greatly help us create more tutorials and keep our website up and running. The advanced package includes improved code and more features.
— CSRF Protection
— Brute Force Protection
— reCAPTCHA v3 Protection
— Native Captcha Protection
— Two-Factor Authentication
— Google OAuth Login
— Facebook OAuth Login
— View Dashboard
— Create, edit, and delete accounts
— Search, sort, and filter accounts
— Manage Email Templates
— Edit Settings
— Export & Import Accounts (CSV, JSON, etc.)
* Advanced package also includes the tutorial source and basic package.
* Instant download after payment.
To learn more about the advanced package, please visit the Advanced Secure Login & Registration System page.